This is one helluva useful trick I’ve learnt that saves me time when I need to create the same animation style for multiple objects (especially if the animation is complex and you really don’t want to painstakingly recreate it click-by-click). The tool that’ll save your life is Animation Painter!
Aha! Bet you didn’t see that coming! Animation Painter (like the brother of Format Painter) works just the same – it lets you copy the same animation style from one object and apply it to another. Here’s how I’ve used this tool to create a simple four-step instruction for user registration:
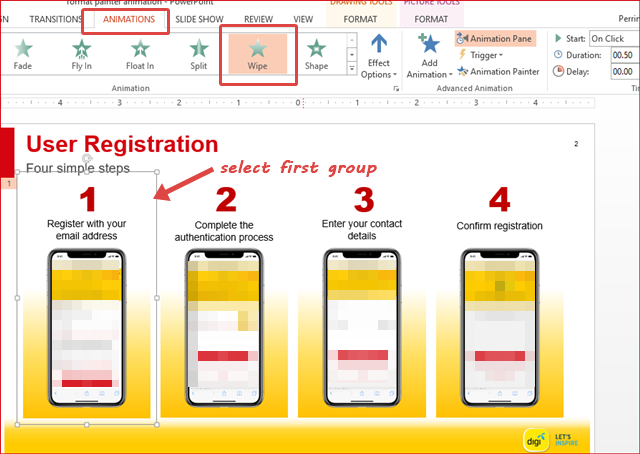
1. Group the objects in Step 1. Do the same for Step 2, 3 and 4.

2. Select the first group. On the Animations tab, click Wipe. The default effect for this animation is from the bottom to the top.

3. To change the default animation effect from the top to the bottom, click Effect Options and select From Top. Now, the animation style for Group 1 object is complete.

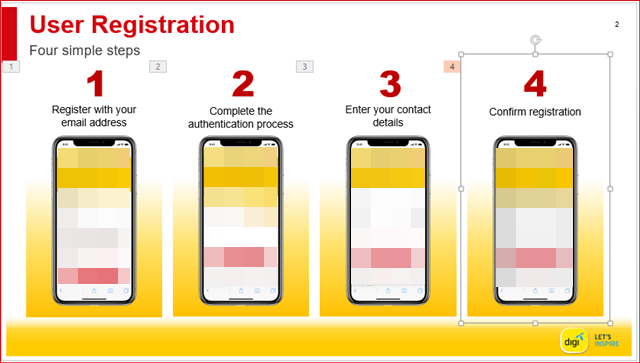
4. Click Animation Painter. The pointer changes to a paintbrush icon. Move the brush and click on the Group 2 object to apply the same animation style.

5. Group 2 object now has the same animation style as Group 1. Repeat the same step for the remaining groups, and, here’s another shortcut. Instead of a single click on the Animation Painter button, double-click the button. Then, move the painter brush over to the remaining groups and click on them.

That’s it! This is a very simple animation style that does not have complicated properties (like, if you want to delay the appearance of the object, put additional spins to it, make it start appearing after one another, etc). Imagine how many clicks you need to do repeatedly for the second third fourth yadda yadda objects! This painter will definitely save you a lot of time, especially if you forgot how many combos you’ve created for one animation!
And yes, I’ve shamelessly used Digi’s logo (again) for this tutorial…



